Wiesz, jak jest rola optymalizacji treści na stronie, wdrażasz podstawowe zasady SEO, aby pozycjonowanie odniosło jak najlepsze skutki. Ale czy pamiętasz o… obrazkach, zdjęciach? One też wymagają optymalizacji, która tak naprawdę jest bardzo prosta i przeprowadzisz ją w 3 podstawowych krokach.
Image SEO – dlaczego optymalizacja zdjęć pod wyszukiwarkę jest ważna?
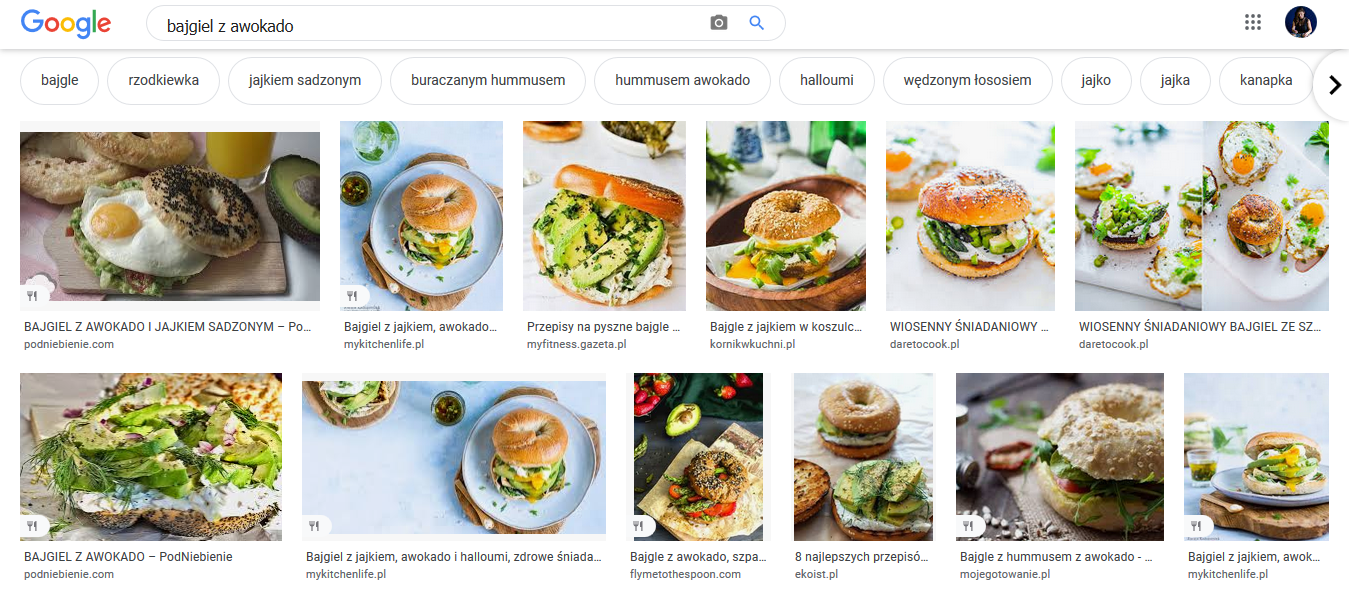
Zdjęcia uatrakcyjniają treść, przykuwają uwagę oraz sprawiają, że użytkownik dłużej zatrzymuje się na stronie. Z ich pomocą może też do ciebie trafić. Jak? Poprzez wyszukiwarkę graficzną. Pozycja twojej strony w tym miejscu zależy m.in. od tego, w jaki sposób zoptymalizujesz obrazki (my oczywiście zaraz podpowiemy, jak się do tego zabrać).
Dlaczego warto? Po pierwsze, niewielu właścicieli stron internetowych dba o ten element SEO, jest to więc dobry sposób, aby być o krok przed nimi. A po drugie, bardzo wielu użytkowników szuka poprzez zdjęcia, szczególnie w przypadku przepisów kulinarnych, czy ubrań. Dlatego warto dać się znaleźć w wyszukiwarce grafiki. Szczególnie że nie jest to trudne, o czym sam zaraz się przekonasz.
Wielkość i format pliku
Zanim jeszcze wrzucisz zdjęcie na serwer, warto byłoby zadbać o zmniejszenie jego wielkości, wagi. Zbyt ciężkie grafiki spowalniają ładowanie strony, a to może sprawić, że użytkownik z niej wyjdzie, zanim jeszcze będzie mieć okazję zapoznania się z treścią. Ponadto szybkość ładowania stron jest jednym z czynników rankingowych Google’a.
Przy czym jednocześnie trzeba zadbać o ich wysoką jakość, dlatego polecanym rozwiązaniem jest kompresja bezstratna. Możesz też zainstalować wtyczkę do WordPressa, która w automatyczny sposób będzie kompresować wszystkie przesyłane pliki, co znacznie ułatwia zadanie.
Ważną kwestią jest też właściwy format pliku. Najczęściej wykorzystywany jest JPEG oraz PNG, rzadziej GIF. Przy czym Google rekomenduje, aby wyświetlać obrazy w formatach nowej generacji, jak JPEG 2000 czy JPEG XR.
Nazwa pliku graficznego
Obrazy skompresowane? W takim razie zmień jeszcze nazwę pliku graficznego, ponieważ jest to ważne zarówno z punktu widzenia użytkowników, jak i robotów Google’a. Chodzi o to, aby unikać przypadkowych ciągów liter i cyfr, jak 00045855.jpg, na rzecz nazw wskazujących, co się znajduje na grafice. Dobrą praktyką jest wykorzystanie w miarę możliwości słów kluczowych, unikanie polskich znaków, a także spacji. Przykłady dobrych nazw plików to:
- szakszuka-z-feta.jpg;
- baleriny-damskie-czerwone.jpg;
- toyota-yaris-hatchback.jpg;
- czolenka-na-obcasie.jpg.
Jest to ważne jeszcze z jednego punktu widzenia – każdy obraz zamieszczony na stronie posiada swój własny adres URL, który powinien być „przyjazny”.
W pierwszym przypadku może generować się tak:
twojastrona.pl/wp-content/uploads/00045855.jpg
a docelowo powinien wyglądać tak:
twojastrona.pl/wp-content/uploads/szakszuka-z-jajkiem-i-feta.jpg
Atrybut ALT, tekst alternatywny
I teraz dochodzimy do ostatniej, najważniejszej rzeczy, czyli do wypełniania pola z atrybutem ALT. Tekst alternatywny to opis zdjęcia, tego, co się na nim znajduje. Po to się to robi? Roboty Google’a nie widzą tego, co jest przedstawione na grafice. Jeśli jednak zadbasz o uzupełnianie atrybutu ALT, uzyskają niezbędne informacje dla prawidłowego indeksacji grafiki. Zobacz, jak to wygląda w praktyce:
- szakszuka-z-feta.jpg → alt=”Szakszuka z fetą na śniadanie”
- baleriny-damskie-czerwone.jpg → alt=”Czerwone baleriny damskie z paskiem”
- toyota-yaris-hatchback.jpg → alt=”Samochód hatchback Toyota Yaris”
- czolenka-na-obcasie.jpg → alt=”Damskie czółenka na obcasie”
Jak widzisz, w tekście alternatywnym można stosować spacje, polskie znaki. Powinno się wykorzystywać słowa kluczowe, aczkolwiek pamiętaj, że nie jest to miejsce, aby upychać je na siłę. Tekst alternatywny powinien być też w miarę możliwości unikalny. Przykładowo, jeśli na stronie znajduje się 10 różnych zdjęć Toyoty Yaris, nie powtarzaj cały czas alt=”Samochód hatchback Toyota Yaris”, tylko precyzyjnie oddawaj to, co zostało uchwycone w kadrze, np. alt=”Światła przednie w Toyota Yaris”.