O tym, na jakiej pozycji znajdzie się twoja strona internetowa, decyduje algorytm Google’a, który bierze pod uwagę kilkaset czynników. Przy czym, wraz ze zmieniającymi się potrzebami użytkowników, a także z wprowadzeniem nowych technologii, nieco inne parametry brane są pod uwagę. I tak jednym z nich, wciąż rozwijanym, jest użyteczność strony. Na czym polega aktualizacja Google Page Experience i jak się na nią przygotować?
Aktualizacja Google Page Experience
Wyszukiwarka Google dąży do tego, aby dostarczyć użytkownikom trafnej, pełnej i łatwo dostępnej informacji. Jednym z elementów branych pod uwagę jest użyteczność strony (usability), a także doświadczenia użytkowników (page experience). Dotychczas w tym zakresie uwzględniana była m.in. szybkość ładowania się stron na komputerze, a także na urządzeniach mobilnych. Co więcej, Google udostępnił narzędzie, które umożliwia sprawdzanie tego parametru – PageSpeed Insights. Ponadto, wraz z wprowadzeniem aktualizacji mobile first index, potwierdzone zostało, jak ważne jest dopasowanie strony internetowej do smartfonów, tabletów (wersja mobilna bądź responsoryjna). Co ciekawe, można to zweryfikować za pomocą testu optymalizacji mobilnej od Google’a.
To, co jeszcze brane jest pod uwagę, to bezpieczeństwo (posiadanie certyfikatu SSL, protokołu HTTPS), a także brak agresywnych reklam typu pop up, które utrudniają zapoznanie się z treścią. Czy to wystarcza? Nie. Dlatego w maju tego roku Google ogłosił, że w 2021 roku pojawi się nowa aktualizacja – Google Page Experience, a wraz z nią narzędzie analityczne Core Web Vitals. O co dokładnie chodzi?
Core Web Vitals – wskaźniki LCP, FID, CLS
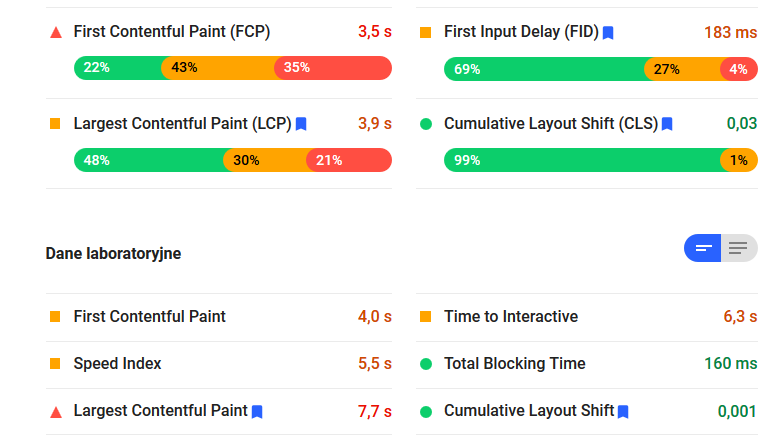
Core Web Vitals to narzędzie analityczne od Google’a, którego zadaniem jest sprawdzanie w czasie rzeczywistym użyteczności strony, to, w jaki sposób obsługiwana jest przez użytkowników. Obecnie Core Web Vitals ma uwzględniać trzy najważniejsze wskaźniki:
- Largest Contentful Paint (LCP);
- First Input Delay (FID);
- Cumulative Layout Shift (CLS).
Co istotne, narzędzie to ma być sukcesywnie rozszerzane o kolejne elementy.
LCP określa ładowanie strony, a dokładniej, czas renderowania największego elementu na stronie (może to być zarówno wideo, jak i grafika, czy blok tekstu). Jeśli czas ładowania największego elementu wynosi do 2,5 sek., jest dobrze. Między 2,5 a 4 sek. – twoja strona zostanie oceniona jako wymagająca poprawy. Słaby wskaźnik LCP wynosi powyżej 4 sek.
Wskaźnik FID związany jest z interaktywnością serwisu. To czas, po którym strona reaguje na podjętą przez internautę interakcję, którą może być np. kliknięcie zakładki. Do 100 ms, czas uznawany jest za dobry, między 100 a 300 ms – wymagający poprawy, a powyżej 300 ms za słaby.
Natomiast CLS to stabilność wizualna strony. Co to oznacza? Występowanie przesunięć elementów strony podczas ładowania, które mogą generować przypadkowe interakcje (kliknięcie nie tam, gdzie użytkownik zamierzał).
Jak przygotować się na Google Page Experience?
Jak pisaliśmy wcześniej, aktualizacja Google Page Experience ma zostać wprowadzona w 2021 roku, aczkolwiek dokładna data nie jest jeszcze znana. Ze względu na epidemię koronawirusa, może się to przedłużyć. A czy możesz się już teraz do tego przygotować? Tak! Jak twoja strona wypada w ocenie tych wskaźników sprawdzisz we wspomnianym już narzędziu PageSpeed Insights, które z tego względu zmieniło nieco wygląd raportu. Dostępne są tam dane na temat FID, CLS, LCP, a także FCP, czyli czasu renderowania się pierwszego elementu na stronie. Oprócz tego otrzymasz wskazówki, w jaki sposób to poprawić.
Wskaźniki Core Web Vitals dostępne są też w twoim panelu Google Search Console, w sekcji Ulepszenia → Podstawowe wskaźniki internetowe. Zapoznaj się z raportem, uwzględniając w pierwszej kolejności elementy oznaczone jako słabe (poor), a także wymagające poprawy (need improvement).