Szybkość ładowania strony to jeden z kluczowych wskaźników Page Experience. Jest nie tylko czynnikiem rankingowym Google’a, ale też parametrem, który realnie wpływa na zadowolenie (lub nie) użytkowników. Zobacz, jak sprawdzić raport prędkości stron, a także co możesz poprawić.
Szybkość ładowania strony a doświadczenia użytkowników
Szybkość ładowania strony już od dawna jest elementem, na które roboty Google’a zwracają bardzo dużą uwagę w ramach Page Expierience. Od 2010 roku mowa jest o szybkości ładowania serwisu na komputerach, a od 2018 roku największą uwagę zwraca się na szybkość ładowania na urządzeniach mobilnych.
Aspekt ten nabierze jeszcze większego znaczenia, kiedy wprowadzona zostanie aktualizacja Google Page Expierience, a wraz z nią narzędzia analityczne Core Web Vitals, które weryfikują w czasie rzeczywistym m.in. szybkość renderowania się pierwszego oraz największego elementu na stronie (kolejno FCP, czyli Firtst Contentful Paint oraz LCP – Largest Contentful Paint).
A skąd brać te wszystkie informacje? Z raportu PageSpeed Insights.
Raport prędkości stron w PageSpeed Insights
PageSpeed Insights to darmowe narzędzie udostępnione przez Google’a, które sprawdza szybkość ładowania witryny zarówno na komórki, jak i na komputery. W obu przypadkach ocenia stronę w skali 100-punktowej. Jeśli uzyskasz:
- od 0 do 49 punktów – twoja strona oceniana jest jako słaba;
- od 50 do 89 punktów – strona wymaga wprowadzenia poprawek (ale nie jest źle);
- od 90 do 100 punktów – brawo! widać, że dbasz o szybkość ładowania.
A jakie informacje, oprócz ogólnej punktacji, uzyskasz? Raport prędkości niedawno zmienił nieco swój wygląd, dostosowany jest do nowych wskaźników związanych z Core Web Vitals. Na początku dowiadujesz się, jaka jest twoja ocena w aspekcie:
- pierwszego wyrenderowania treści (tekstu, obrazka, wideo) – First Contentul Paint;
- czasu renderowania największego tekstu bądź obrazka – Largest Contentful Paint;
- szybkości reakcji strony na interakcję użytkownika – First Input Delay;
- przesunięcia układu – Cumulative Layout Shift.
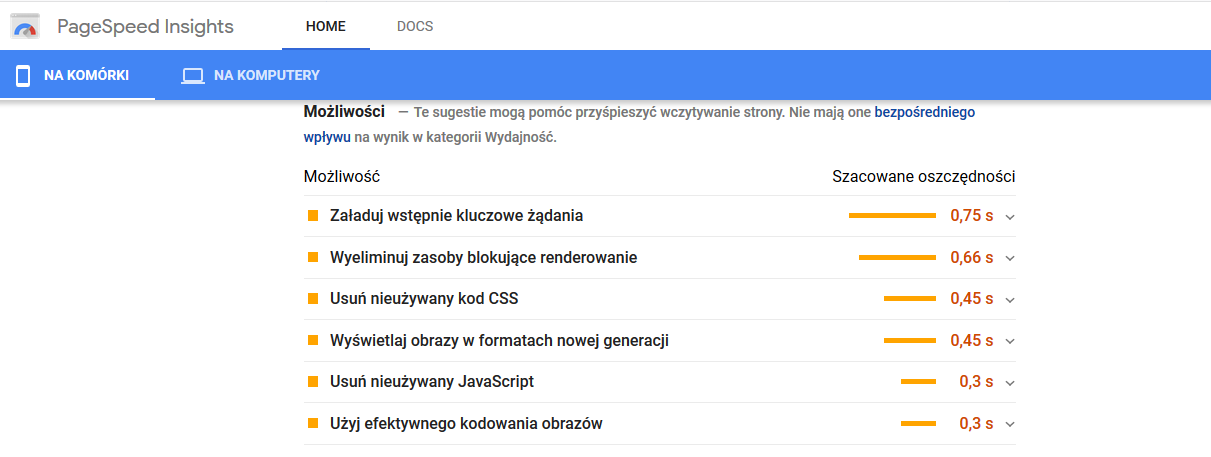
Nie martw się, to jeszcze nie koniec. W sekcji Możliwości sprawdzisz sugestie poprawek wpływających na przyśpieszenie wczytywania strony. Mogą to być m.in. takie wskazówki jak:
- usuń nieużywany JavaScript;
- usuń nieużywany kod CSS;
- wyeliminuj zasoby blokujące renderowanie.
Każdą z tych sugestii możesz rozwinąć, aby otrzymać konkretne informacje, co to oznacza oraz jak sobie z tym poradzić.
Pozostałe sekcje to Diagnostyka oraz Zaliczone audyty. W przypadku Diagnostyki znajdziesz kolejne podpowiedzi, co warto zmienić.
Sposoby na zwiększenie szybkości ładowania strony
Mimo tego, że raport prędkości w PageSpeed Insights jest rozbudowany, to w sumie… nadal nie wiesz, co dalej? Zaraz ci pomożemy!
Przede wszystkim wybierz sprawdzony hosting, który oferuje wydajne serwery, dostosowane do twoich potrzeb. Jakie? Tutaj już nic konkretnego nie podpowiemy, ponieważ inny serwer sprawdzi się w przypadku strony, która jest jedynie twoją wizytówką, a inny, gdy prowadzisz sklep internetowy. Z praktycznych informacji sprawdź, czy serwer obsługuje wersję PHP 7.0, bądź wyższą, działa na dyskach SSD, a także czy obsługuje kompresję GZIP.
Kolejnym elementem jest optymalizacja obrazków, a dokładniej, zmniejszenie ich wielkości. Kompresji najlepiej dokonać przed wrzuceniem obrazu na serwer, aczkolwiek jeśli chcesz poprawić to, co już na nim się znajduje, zainstaluj jedną ze wtyczek do automatycznej kompresji, np. WP Smush.
W raporcie prędkości pojawiły się tajemniczo brzmiące wskazówki, jak minifikacja kodu, czy usunięcie nieużywanego skryptu? Za to odpowiedzialne będą… kolejne wtyczki, jak WP Super Cache lub W3 Total Cache. W internecie znajdziesz sporo poradników, jak je skonfigurować w optymalny sposób.
To, co jeszcze jest ważne, to aktualizacja wtyczek i motywów. Sporo osób o tym zapomina, a jeśli są przestarzałe, mogą spowalniać stronę. Od razu odradzamy też instalację sporej ilości wtyczek, szczególnie jeśli większości z nich i tak nie używasz.


Fajnie, że coraz więcej się o tym mówi. Wolne wczytywanie się strony znacząco obniża UX, klienci się zniechęcają i marka traci…